나의 재물운? 연애운은?
AI가 봐주는 내 사주팔자 - 운세박사
 기존 프로젝트의 패키지를 최신으로 업데이트 시 다수의 에러 발생
기존 프로젝트의 패키지를 최신으로 업데이트 시 다수의 에러 발생
안녕하세요.
아래와 같은 패키지들을 사용하던 프로젝트가 있었습니다.
{
"name": "with-typescript",
"version": "1.0.0",
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start",
"type-check": "tsc",
"storybook": "start-storybook -p 6006 --no-dll",
"build-storybook": "build-storybook -c .storybook -o public/storybook --no-dll",
"deploy-storybook": "npx chromatic --project-token 2009b28896fc"
},
"dependencies": {
"@material-ui/core": "^4.11.0",
"@paypal/react-paypal-js": "^7.8.1",
"@types/js-cookie": "^2.2.7",
"@types/lodash": "^4.14.178",
"@types/react-lottie": "^1.2.6",
"@types/react-query": "^1.2.9",
"@types/react-select": "^3.0.26",
"@types/react-slick": "^0.23.4",
"antd": "^4.16.8",
"axios": "^0.20.0",
"js-cookie": "^2.2.1",
"mobx": "^6.0.4",
"mobx-react": "^6.2.2",
"next": "^10.0.5",
"next-pwa": "^3.1.4",
"ol": "^6.9.0",
"react": "^16.12.0",
"react-device-detect": "^1.13.1",
"react-dom": "^16.12.0",
"react-flip-toolkit": "^7.0.13",
"react-lottie": "^1.2.3",
"react-query": "^3.17.1",
"react-select": "^3.1.0",
"react-slick": "^0.27.13",
"slick-carousel": "^1.8.1",
"styled-components": "^5.1.1",
"styled-theming": "^2.2.0"
},
"devDependencies": {
"@babel/core": "^7.12.3",
"@babel/plugin-proposal-decorators": "^7.10.1",
"@storybook/addon-actions": "^6.0.28",
"@storybook/addon-essentials": "^6.0.28",
"@storybook/addon-links": "^6.0.28",
"@storybook/addon-storysource": "^6.1.14",
"@storybook/addons": "^6.1.10",
"@storybook/react": "^6.0.28",
"@storybook/theming": "^6.0.28",
"@svgr/webpack": "^5.5.0",
"@types/node": "12.12.21",
"@types/ol": "^6.5.1",
"@types/react": "16.9.16",
"@types/react-dom": "16.9.4",
"@types/styled-components": "^5.1.0",
"awesome-typescript-loader": "^5.2.1",
"babel-loader": "^8.1.0",
"babel-plugin-module-resolver": "^4.0.0",
"babel-plugin-styled-components": "^1.10.7",
"chromatic": "^5.6.3",
"cross-env": "7.0.2",
"eslint-config-prettier": "^7.0.0",
"eslint-plugin-prettier": "^3.2.0",
"eslint-plugin-react": "^7.21.5",
"fork-ts-checker-webpack-plugin": "^5.2.1",
"globby": "^11.0.3",
"node-pre-gyp": "0.12.0",
"prettier": "^2.2.1",
"react-docgen-typescript-loader": "^3.7.2",
"react-is": "^17.0.1",
"react-openlayers": "^0.3.0",
"tsconfig-paths-webpack-plugin": "^3.3.0",
"typescript": "3.7.3"
},
"license": "ISC"
}
하지만 최신 페이팔 결제를 위해서 아래의 패키지를 설치했으나,
https://www.npmjs.com/package/@paypal/react-paypal-js
위 최신 패키지는 제가 설치한 타입 스크립트에서 동작하지 않았고
타입스크립트를 4.7로 최신 업그레이드를 하게 되었습니다.
타입 스크립트를 최신 업그레이드 하고 보니,
갑자기 스토리북이 되지 않아서,
스토리북의 문제 해결을 위해서
리액트와 넥스트, 그리고 각종 패키지 업데이트를 실시했더니
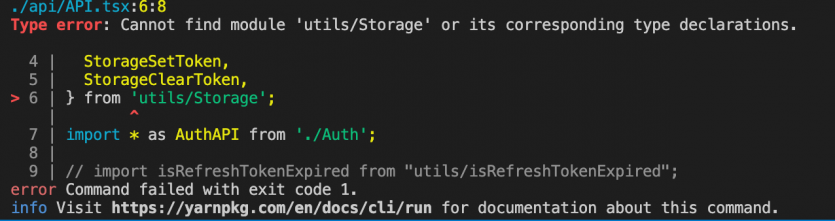
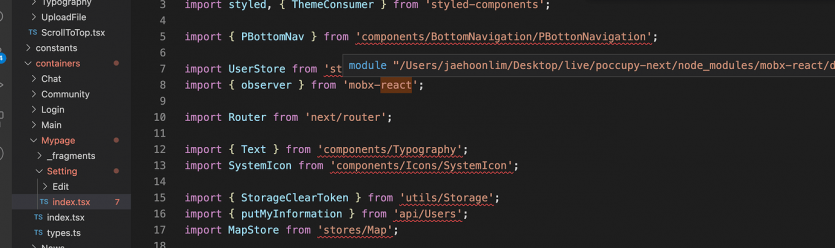
yarn run build를 실행하면 엄청난 양의 오류가 실행이 됩니다.
대표적으로 간단한 패키지 임포트 조차 실행이 되지 않으며
혹시 이 경우에는 어떻게 해야할까요?
롤백을 하여 문제를 해결하긴 할 것이나,
1. 패키지 업데이트는 일단 잘 하지 않는 것이 좋은 것인가요?
2. 만약 현재 페이팔 사용 처럼 피치 못하게 해야하는 경우가 생길 경우, 관련 의존성 패키지 업데이트 시 코드를 대대적으로 개편해야만 하는 것일까요?
3. 만약 2번의 방법을 사용할 경우, 모든 패키지들의 최신 문법을 연구하고 이를 코드에 반영시켜야할까요?
리액트 관련해서 어려운 부분은 전혀 없는데,
이러한 패키지 의존성 문제들이 항상 어렵다고 느껴져서
장문이지만 질문을 드립니다 ㅠ
Comments
나의 재물운? 연애운은?
AI가 봐주는 내 사주팔자 - 운세박사



























저거는 장사 없어요
리액트 같은건 react-dom이랑 react-scripts 한번에 같이 올리세요