영리치
나의 재물운? 연애운은?
AI가 봐주는 내 사주팔자 - 운세박사
 UNIT TEST 유닛테스트
UNIT TEST 유닛테스트
영리치
0
1,885
2022.07.25 15:29
npm init -y
자바스크립트 프로젝트 시작 -y는 기본 디폴트 시작을 이야기하는 것임
just 설치
npm install --save-dev jest
CRA에서는 이미 JEST 설치 되어 있음
ES6 문법 import, require 등등 사용하려면
npm install --save-dev babel-jest @babel/core @babel/preset-env
// package.json
{
...,
"scripts": {
"test": "jest",
...
},
...
}
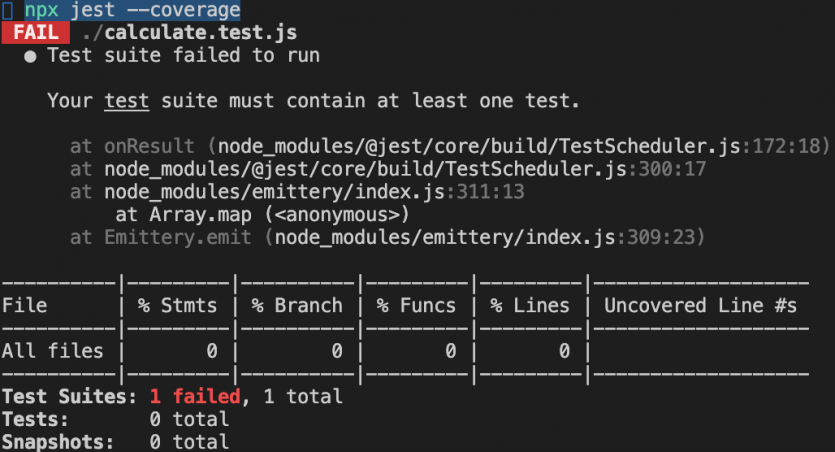
npm run test 해서 jest 사용해보기
개발할 때는 test를 먼저 작성하고 그것을 기반으로 기능을 작성하는 것임.
npx jest --coverage
현재 모듈 중에 test에 등록되지 않은 것들이 있는 지 확인 가능함
// calculate.js
function sum(a, b) {
if (typeof a === "number" && typeof b === "number") {
return a + b;
} else {
throw new Error("wrong input");
}
}
function multiply(a, b) {
return a * b;
}
export { sum, multiply };
// calculate.test.js
import { sum, multiply } from "./calculate";
// calculate.test.js
describe("calculate", () => {
test("adds 1 + 2 to equal 3", () => {
expect(sum(1, 2)).toBe(3);
});
test("no input", () => {
expect(() => sum()).toThrowError(new Error("wrong input"));
});
test("one input", () => {
expect(() => sum(1)).toThrowError(new Error("wrong input"));
});
test("multiplies 2 * 2 to equal 4", () => {
expect(multiply(2, 2)).toBe(4);
});
});
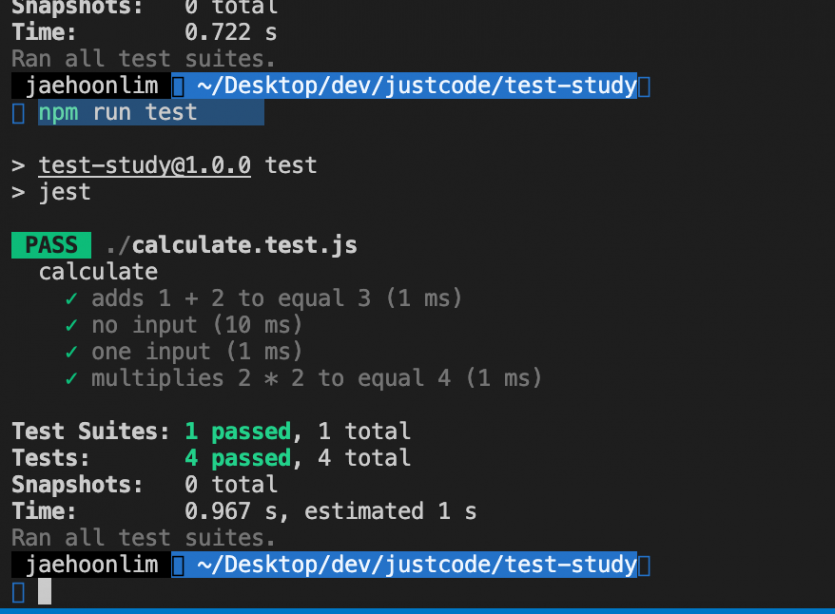
npm run test
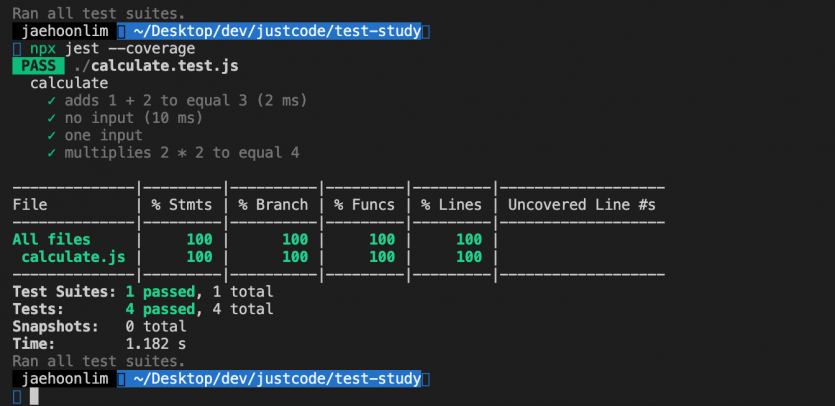
npx jest --coverage
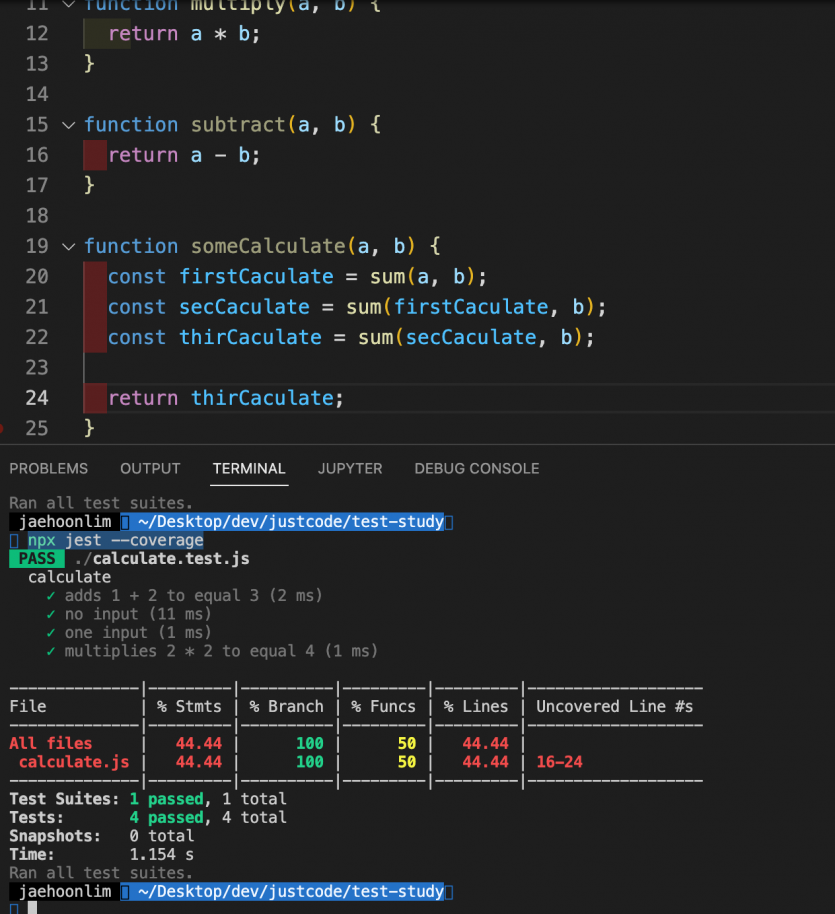
npx jest --coverage
테스트 없는 모듈 추가 시 커버되지 않은 라인으로 여겨짐.
Comments
나의 재물운? 연애운은?
AI가 봐주는 내 사주팔자 - 운세박사